앱 인벤터 테스트와 실행
1. 앱 디자인

- 텍스트박스와 버튼 컴퓨넌트를 [뷰어] 영역에 드래그하기

- 버튼의 텍스트 속성 수정하기(기존에 "버튼 1의 텍스트" -> "버튼" 으로 수정하시면됩니다.)
- 수정하셔도 되고 안하셔도 상관은 없습니다. 그리고 꼭 "버튼" 이 아니라 다른거여도 상관없습니다. 그냥 이름표 같은 느낌으로 보시면 됩니다.
2.코딩

- 오른쪽 상단에 블록을 눌러 들어가시면 위 사진과 같이 나옵니다.
- 좌측에 "버튼1"을 클릭하시면 위 사진과 같이 코딩 블록들이 나옵니다.
- 저기서 "버튼1"을 클릭했을때 어떤 기능을 쓸수 있는지 설정할 수있다고 보시면 됩니다.
<끼워 맞출 수 있는 3가지 형태의 코딩 블록>



이벤트 블록: 컴포넌트에 특정 이벤트가 발생했을 때 호출되는 블록
값 블록: 특정한 값을 표시하는 블록
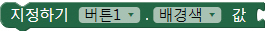
값 지정하기 블록: 컴포넌트의 속성에 값을 지정하는 블록

- 버튼1의 블록을 선택해줍니다.

- 텍스트박스에 글자를 출력하게끔합니다.

- 레고 맞추듯이 위 사진처럼 블록을 결합해주시면 됩니다.
- 드래그해서 옮기면 됩니다.

- 좌측에 공통블록을 보시면 텍스트라고 있는데, 클릭하신후 위 사진처럼 드래그해서 블록을 결합시켜주면 됩니다.
-그리고 그 텍스트 안에 " 안녕하세요" 라고 입력해주시면 됩니다.

- 마지막으로 상단에 보시면 빌드라고 있는데 위 사진에 보시는 바와 같이 QR코드를 누르시면 QR코드가 나오는데 폰으로 인식해주시면 휴대폰으로 다운이 됩니다.(참고로 아이폰은 안된다는 점 ㅜㅜ)


- 최대한 캡쳐와 설명을 넣었는데 제가 생각해도 많이 부족하지만, 열심히 포스팅 했습니다.
- 기타 궁금하신 점 있으시면 댓글에 남겨주시면 감사하겠습니다. 이상입니다.
'공부 > 코딩' 카테고리의 다른 글
| 앱 인벤터 프로젝트 준비 (13) | 2020.11.27 |
|---|---|
| 앱 인벤터 사용 준비 (13) | 2020.11.26 |
| 앱 인벤터의 개요 (16) | 2020.11.26 |
| 프로그래밍이란 무엇인가? (20) | 2020.11.25 |



